


In-app onboarding and growth loops are crucial for scaling product-led companies. However, many companies lack the resources to develop and maintain the complex systems that power this kind of functionality:
User targeting for personalized experiences, air traffic control to manage across campaigns, state management to track user progress, admin tooling for updating content, and much more.
Today, we are excited to change that with the launch of Frigade 2.0. We've built scalable growth infrastructure so other teams don't have to.
Frigade 2.0 helps teams easily implement growth loops similar to those used by companies like Notion, Github, and Mercury. And it includes a library of pre-built React components that help you launch to production in hours instead of weeks. That's time back to focus on building your core product.
What can you build with Frigade 2.0?
Frigade can power growth loops from activation to retention:
Product onboarding forms for SaaS — like Typeform, but native to your app
Getting started checklists to activate new signups and organizations
Guided product tours to teach users or draw attention to functionality
Product announcements to keep users informed on what’s new
In-app promotions to nudge users toward upgrades, referrals, and other actions
Product surveys for user research and to enrich new signup accounts
Custom Flows to power any other experience you have in mind

What’s new in Frigade 2.0?
We launched Frigade a little over a year ago. Since then, we’ve worked with hundreds of engineering and product teams to better onboard and activate millions of users. We’ve taken all our customer feedback and learnings, and we’ve channeled them into a completely revamped React SDK and web dashboard.
Our new React SDK is built with accessible Radix primitives under the hood and features higher quality UI components with a more powerful theming system. And our new Web Dashboard is redesigned, snappier, and has improvements to existing features like our audience builder.
Frigade 2.0 is also designed to help us ship platform improvements, faster.
How can I use Frigade 2.0?
Our web dashboard and documentation have been updated to 2.0 by default. If you're just getting started, you're all set.
If you're already building with Frigade on our 1.0 SDK, we've got you covered. We will continue to support 1.0, and our new web dashboard is backwards compatible. You can also use the 1.0 and 2.0 SDK together.
Coming soon: Rules
And that's not all, folks. In the next few weeks we'll keep the releases rolling with the GA launch of Rules. Rules are the easiest way to prioritize and orchestrate your growth loops across categories and in-app channels. For instance, Rules can help:
Accelerate growth (e.g. account upgrades, feature adoption, referrals) with personalized sequences for each user across multiple in-app channels
Define in-app priorities across revenue, research, product adoption, and other content with categorical prioritization
Provide better user experiences by setting product-wide guardrails across channels, content types, and teams (e.g. max one announcement per week)
Let us know what you think
We're excited for you to try Frigade 2.0 and to see what you build. As always, if you have any questions, feedback, or ideas, don't hesitate to get in touch!
In-app onboarding and growth loops are crucial for scaling product-led companies. However, many companies lack the resources to develop and maintain the complex systems that power this kind of functionality:
User targeting for personalized experiences, air traffic control to manage across campaigns, state management to track user progress, admin tooling for updating content, and much more.
Today, we are excited to change that with the launch of Frigade 2.0. We've built scalable growth infrastructure so other teams don't have to.
Frigade 2.0 helps teams easily implement growth loops similar to those used by companies like Notion, Github, and Mercury. And it includes a library of pre-built React components that help you launch to production in hours instead of weeks. That's time back to focus on building your core product.
What can you build with Frigade 2.0?
Frigade can power growth loops from activation to retention:
Product onboarding forms for SaaS — like Typeform, but native to your app
Getting started checklists to activate new signups and organizations
Guided product tours to teach users or draw attention to functionality
Product announcements to keep users informed on what’s new
In-app promotions to nudge users toward upgrades, referrals, and other actions
Product surveys for user research and to enrich new signup accounts
Custom Flows to power any other experience you have in mind

What’s new in Frigade 2.0?
We launched Frigade a little over a year ago. Since then, we’ve worked with hundreds of engineering and product teams to better onboard and activate millions of users. We’ve taken all our customer feedback and learnings, and we’ve channeled them into a completely revamped React SDK and web dashboard.
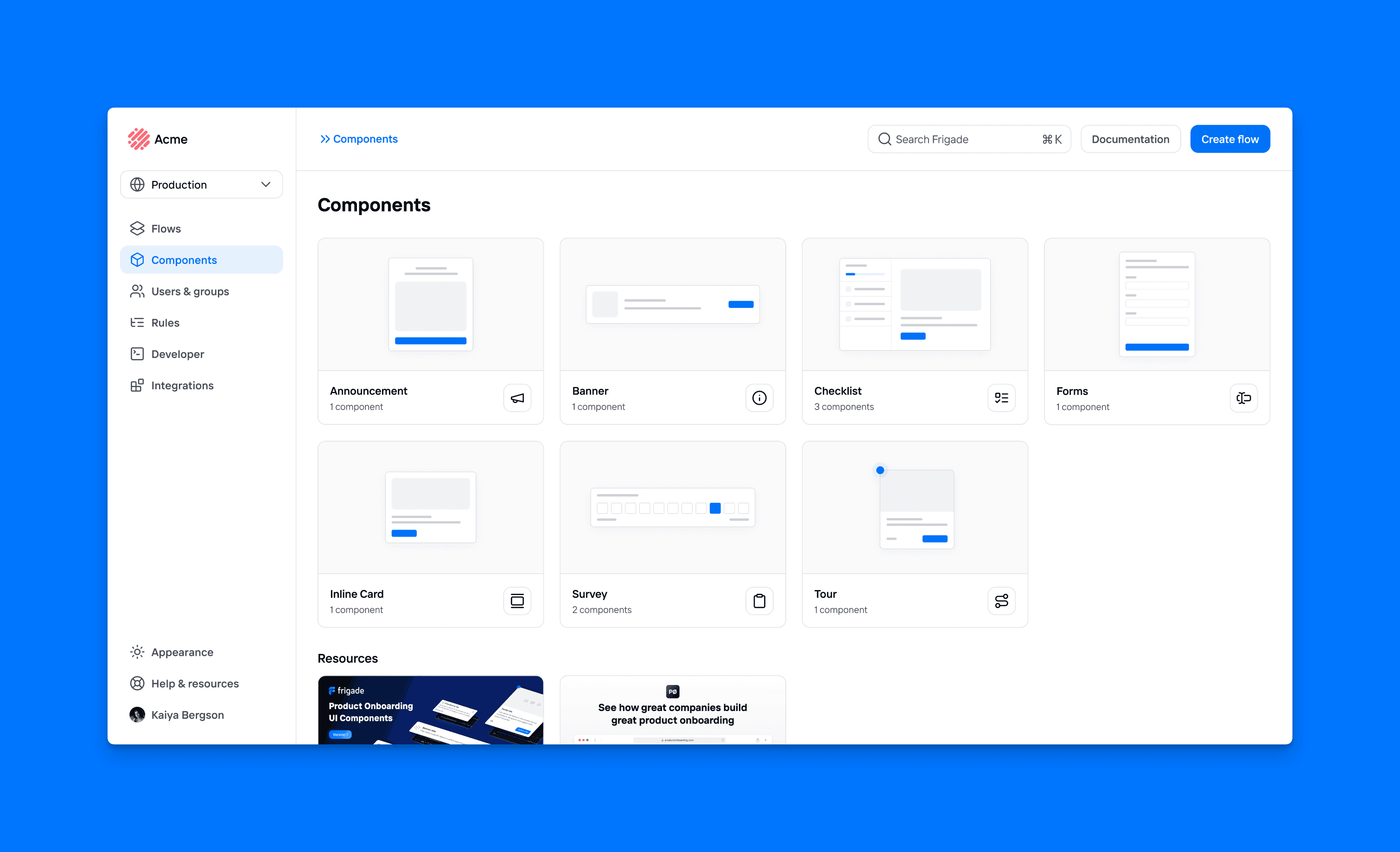
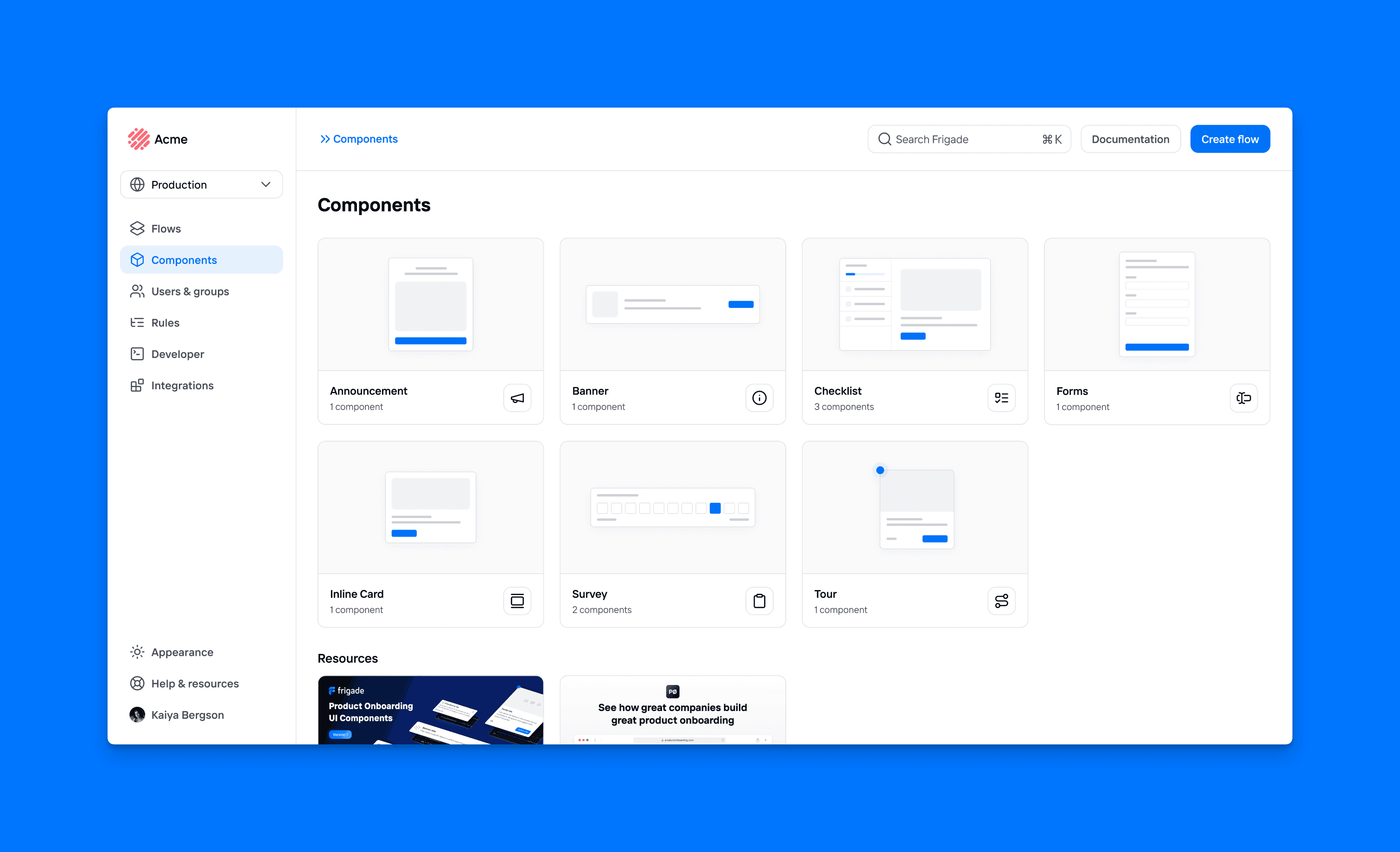
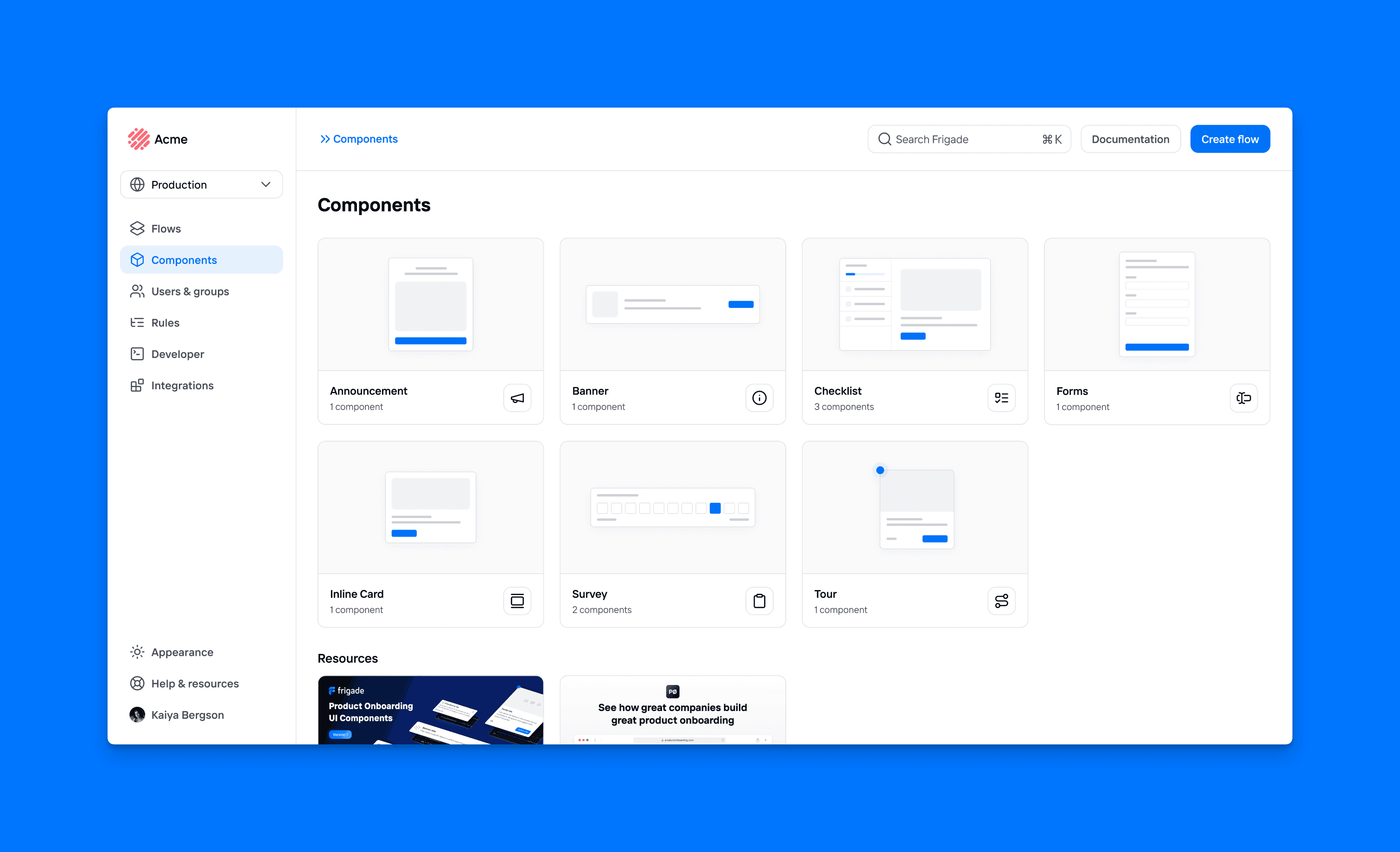
Our new React SDK is built with accessible Radix primitives under the hood and features higher quality UI components with a more powerful theming system. And our new Web Dashboard is redesigned, snappier, and has improvements to existing features like our audience builder.
Frigade 2.0 is also designed to help us ship platform improvements, faster.
How can I use Frigade 2.0?
Our web dashboard and documentation have been updated to 2.0 by default. If you're just getting started, you're all set.
If you're already building with Frigade on our 1.0 SDK, we've got you covered. We will continue to support 1.0, and our new web dashboard is backwards compatible. You can also use the 1.0 and 2.0 SDK together.
Coming soon: Rules
And that's not all, folks. In the next few weeks we'll keep the releases rolling with the GA launch of Rules. Rules are the easiest way to prioritize and orchestrate your growth loops across categories and in-app channels. For instance, Rules can help:
Accelerate growth (e.g. account upgrades, feature adoption, referrals) with personalized sequences for each user across multiple in-app channels
Define in-app priorities across revenue, research, product adoption, and other content with categorical prioritization
Provide better user experiences by setting product-wide guardrails across channels, content types, and teams (e.g. max one announcement per week)
Let us know what you think
We're excited for you to try Frigade 2.0 and to see what you build. As always, if you have any questions, feedback, or ideas, don't hesitate to get in touch!
In-app onboarding and growth loops are crucial for scaling product-led companies. However, many companies lack the resources to develop and maintain the complex systems that power this kind of functionality:
User targeting for personalized experiences, air traffic control to manage across campaigns, state management to track user progress, admin tooling for updating content, and much more.
Today, we are excited to change that with the launch of Frigade 2.0. We've built scalable growth infrastructure so other teams don't have to.
Frigade 2.0 helps teams easily implement growth loops similar to those used by companies like Notion, Github, and Mercury. And it includes a library of pre-built React components that help you launch to production in hours instead of weeks. That's time back to focus on building your core product.
What can you build with Frigade 2.0?
Frigade can power growth loops from activation to retention:
Product onboarding forms for SaaS — like Typeform, but native to your app
Getting started checklists to activate new signups and organizations
Guided product tours to teach users or draw attention to functionality
Product announcements to keep users informed on what’s new
In-app promotions to nudge users toward upgrades, referrals, and other actions
Product surveys for user research and to enrich new signup accounts
Custom Flows to power any other experience you have in mind

What’s new in Frigade 2.0?
We launched Frigade a little over a year ago. Since then, we’ve worked with hundreds of engineering and product teams to better onboard and activate millions of users. We’ve taken all our customer feedback and learnings, and we’ve channeled them into a completely revamped React SDK and web dashboard.
Our new React SDK is built with accessible Radix primitives under the hood and features higher quality UI components with a more powerful theming system. And our new Web Dashboard is redesigned, snappier, and has improvements to existing features like our audience builder.
Frigade 2.0 is also designed to help us ship platform improvements, faster.
How can I use Frigade 2.0?
Our web dashboard and documentation have been updated to 2.0 by default. If you're just getting started, you're all set.
If you're already building with Frigade on our 1.0 SDK, we've got you covered. We will continue to support 1.0, and our new web dashboard is backwards compatible. You can also use the 1.0 and 2.0 SDK together.
Coming soon: Rules
And that's not all, folks. In the next few weeks we'll keep the releases rolling with the GA launch of Rules. Rules are the easiest way to prioritize and orchestrate your growth loops across categories and in-app channels. For instance, Rules can help:
Accelerate growth (e.g. account upgrades, feature adoption, referrals) with personalized sequences for each user across multiple in-app channels
Define in-app priorities across revenue, research, product adoption, and other content with categorical prioritization
Provide better user experiences by setting product-wide guardrails across channels, content types, and teams (e.g. max one announcement per week)
Let us know what you think
We're excited for you to try Frigade 2.0 and to see what you build. As always, if you have any questions, feedback, or ideas, don't hesitate to get in touch!








