(Re)introducing the Carousel Checklist
(Re)introducing the Carousel Checklist
(Re)introducing the Carousel Checklist
Jun 12, 2024
Jun 12, 2024
Jun 12, 2024

Micah Snyder

Micah Snyder

Micah Snyder

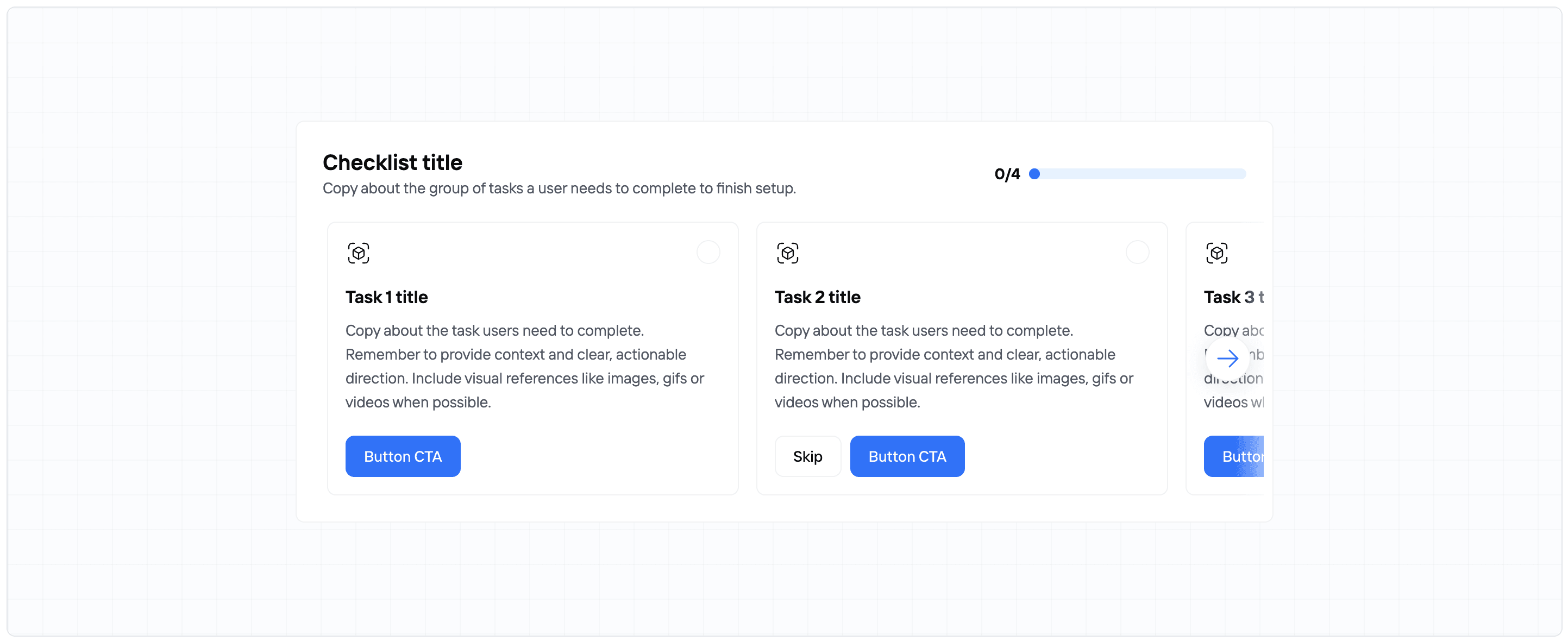
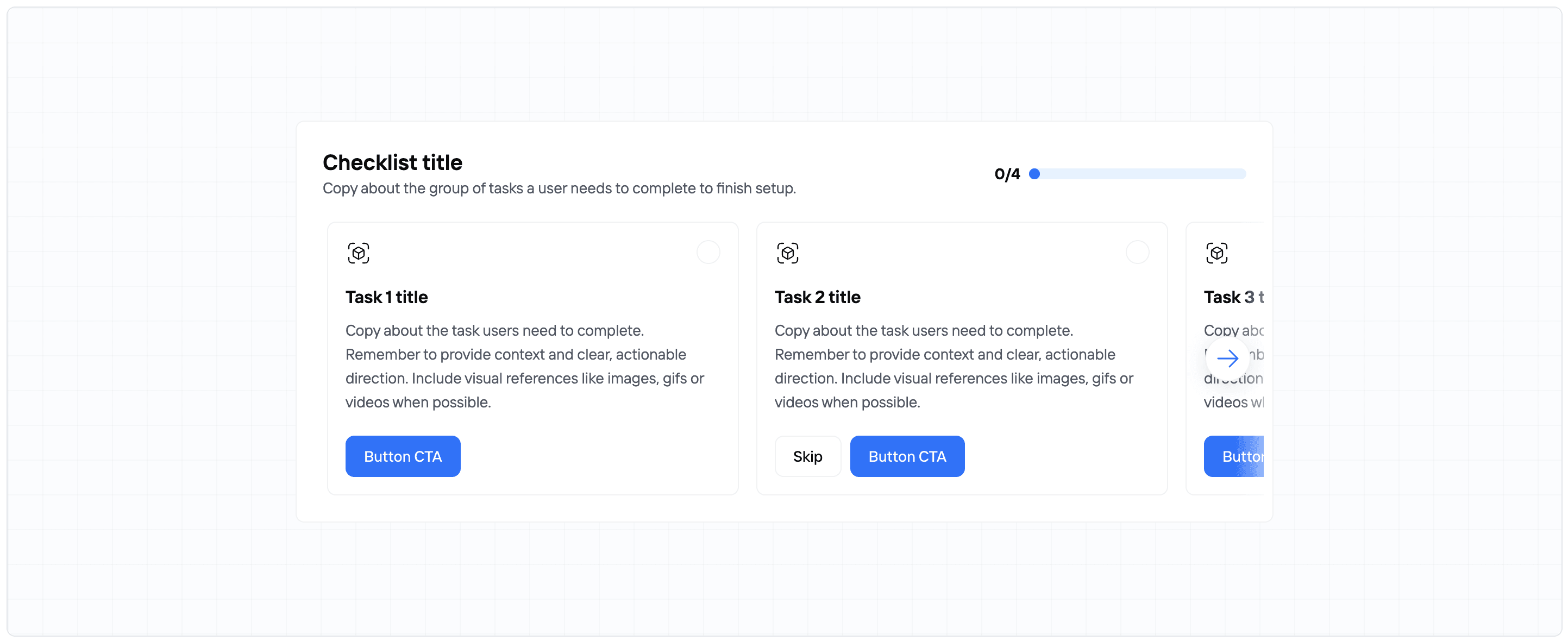
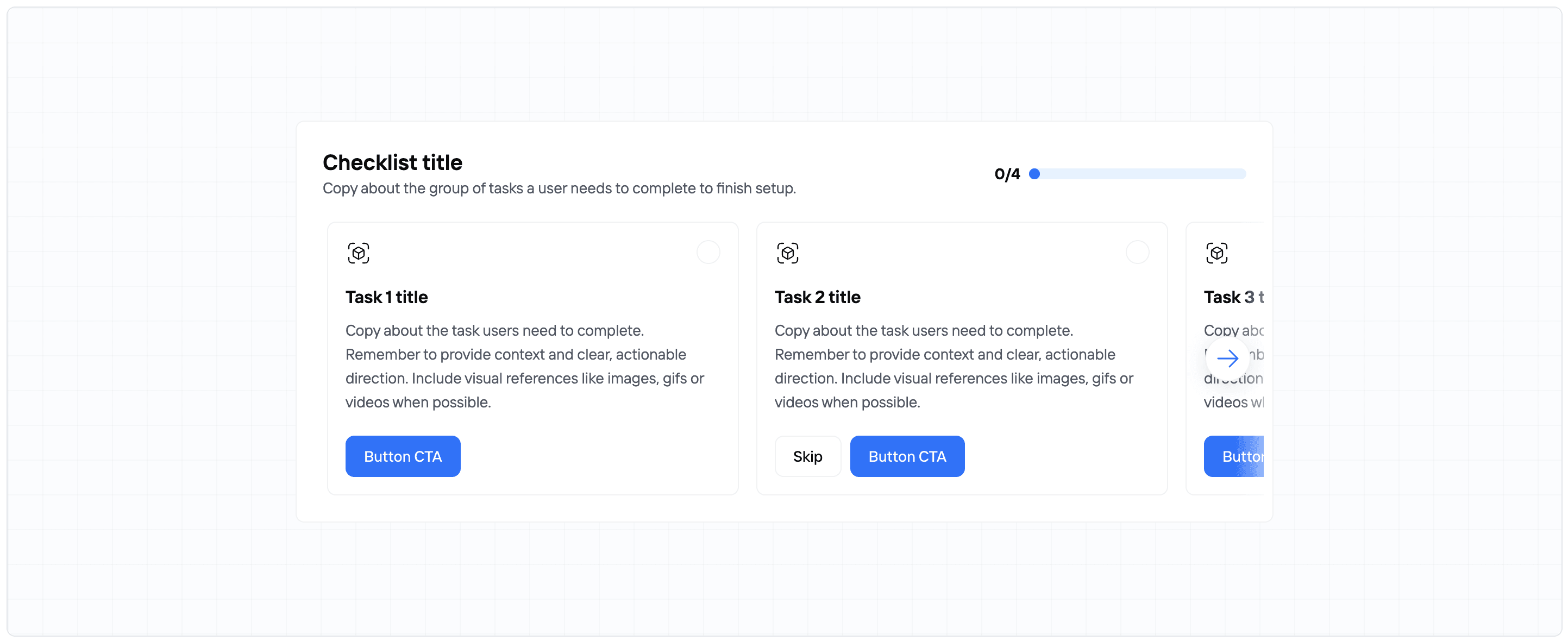
Carousel checklists are one of the most popular UI patterns for SaaS onboarding, with companies like Mercury and Cal using carousel checklists to activate new customers.
We offered a carousel checklist in the Frigade V1 SDK, and due to popular demand, we have recently added a fully upgraded <Checklist.Carousel /> component to our V2 SDK, as well. Enjoy!

Carousel checklists are one of the most popular UI patterns for SaaS onboarding, with companies like Mercury and Cal using carousel checklists to activate new customers.
We offered a carousel checklist in the Frigade V1 SDK, and due to popular demand, we have recently added a fully upgraded <Checklist.Carousel /> component to our V2 SDK, as well. Enjoy!

Carousel checklists are one of the most popular UI patterns for SaaS onboarding, with companies like Mercury and Cal using carousel checklists to activate new customers.
We offered a carousel checklist in the Frigade V1 SDK, and due to popular demand, we have recently added a fully upgraded <Checklist.Carousel /> component to our V2 SDK, as well. Enjoy!



