React Multi-Page Forms

Say goodbye to janky iframed Typeforms. Today, we're giving developers a better way to build native multi-page forms. While our existing forms are very useful for gathering quick bits of data such as product feedback or customer information, we have heard from customers that they want to use Frigade for building more comprehensive forms to power their post-registration flows.
Our multi-page forms enable you to create a paginated flow of the form inputs Frigade already supports. This is perfect for situations where you need to gather a large amount of data from users without overwhelming them with a lengthy form. Breaking longer forms into bite-sized steps is a proven way to increase activation rates.
As with all other Frigade React components, some of the powerful features that come baked into forms include:
- Production-ready form components: Frigade Forms comes with common form inputs for collecting common data like email, text, numbers, multiple choice, and more.
- Fully customizable: Apply any CSS to any element. Match your brands look and feel.
- Built-in validation: Build bespoke form validation with Frigade (powered by Zod).
- Embed your own React components: Have that cool custom component in your form? No problem. You can embed any React component inside Frigade forms and use Frigade's data model for storing and retrieving data.
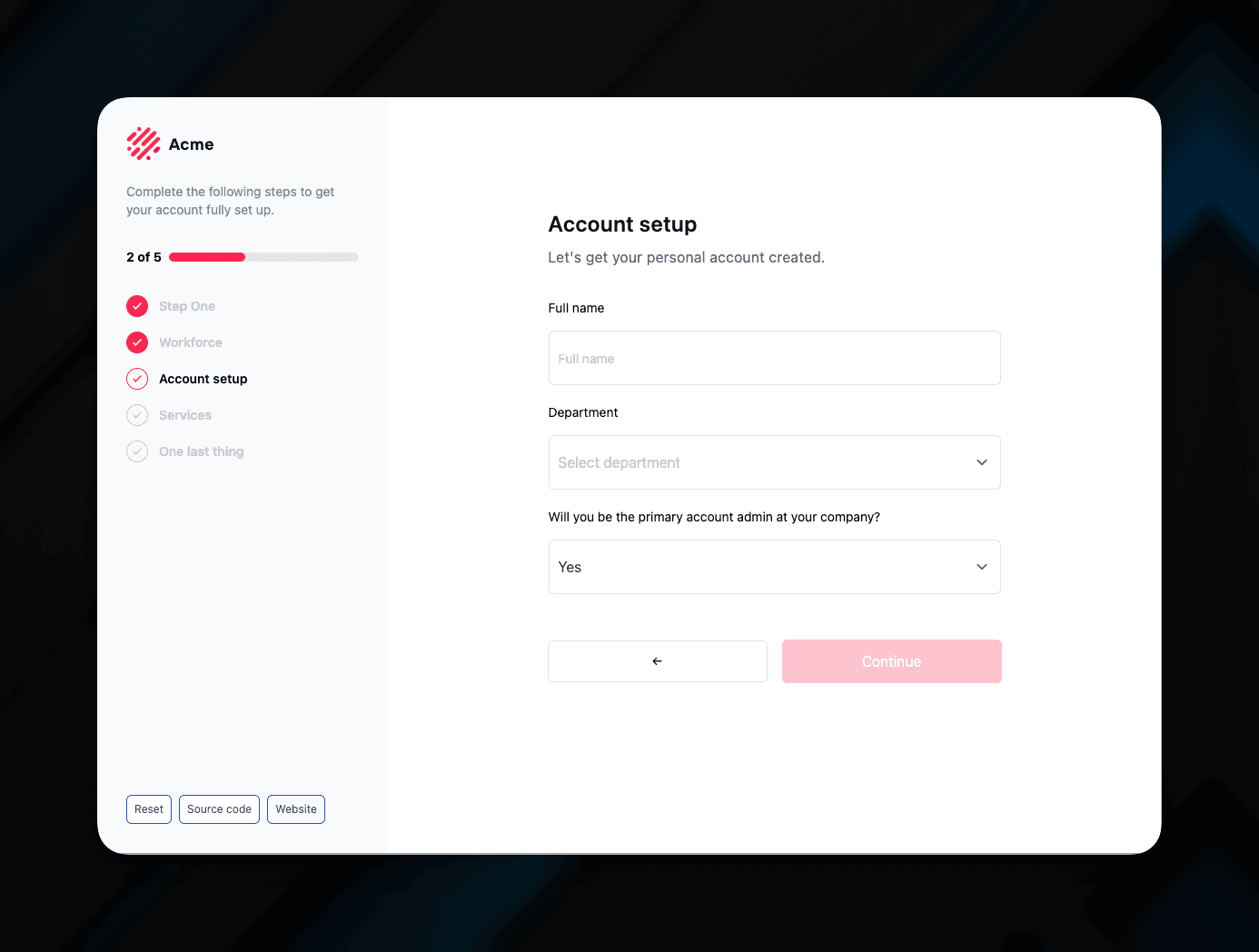
To see it in action, we updated our existing demo flow to use multi-page forms. You can try it out here and view the source code on Github.
