Welcome Home

Christian Mathiesen
Cofounder

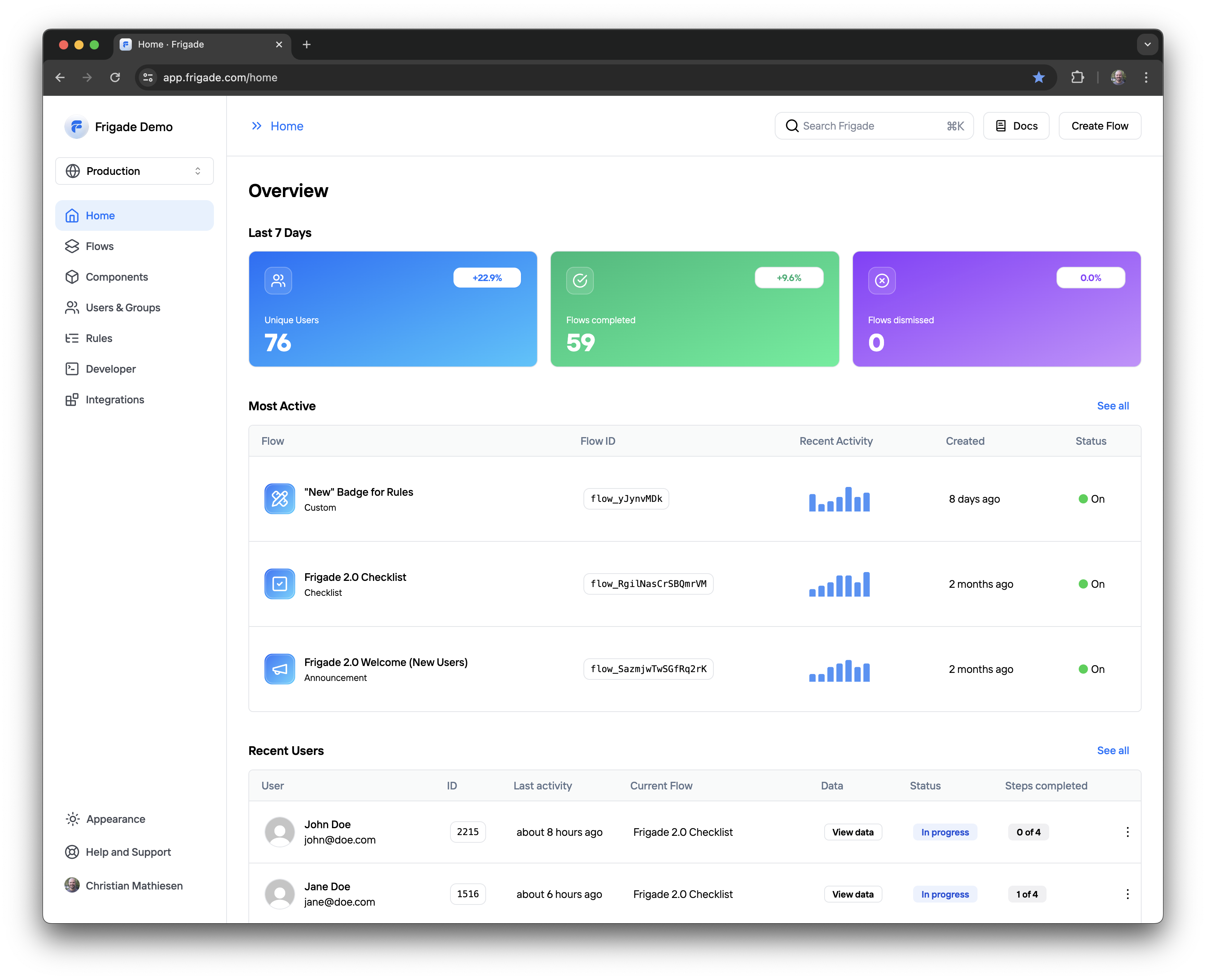
Today we are shipping a new home page for the Frigade dashboard that allows users to see the performance of all Frigade Flows at a glance. The highlights include total unique users, Flow engagement, and recently active users.
We will continue to build out Frigade's analytics to help customers better analyze and improve their product activation and engagement. As always, let us know what you think!
Flow Analytics Previews

Eric Brownrout
Cofounder

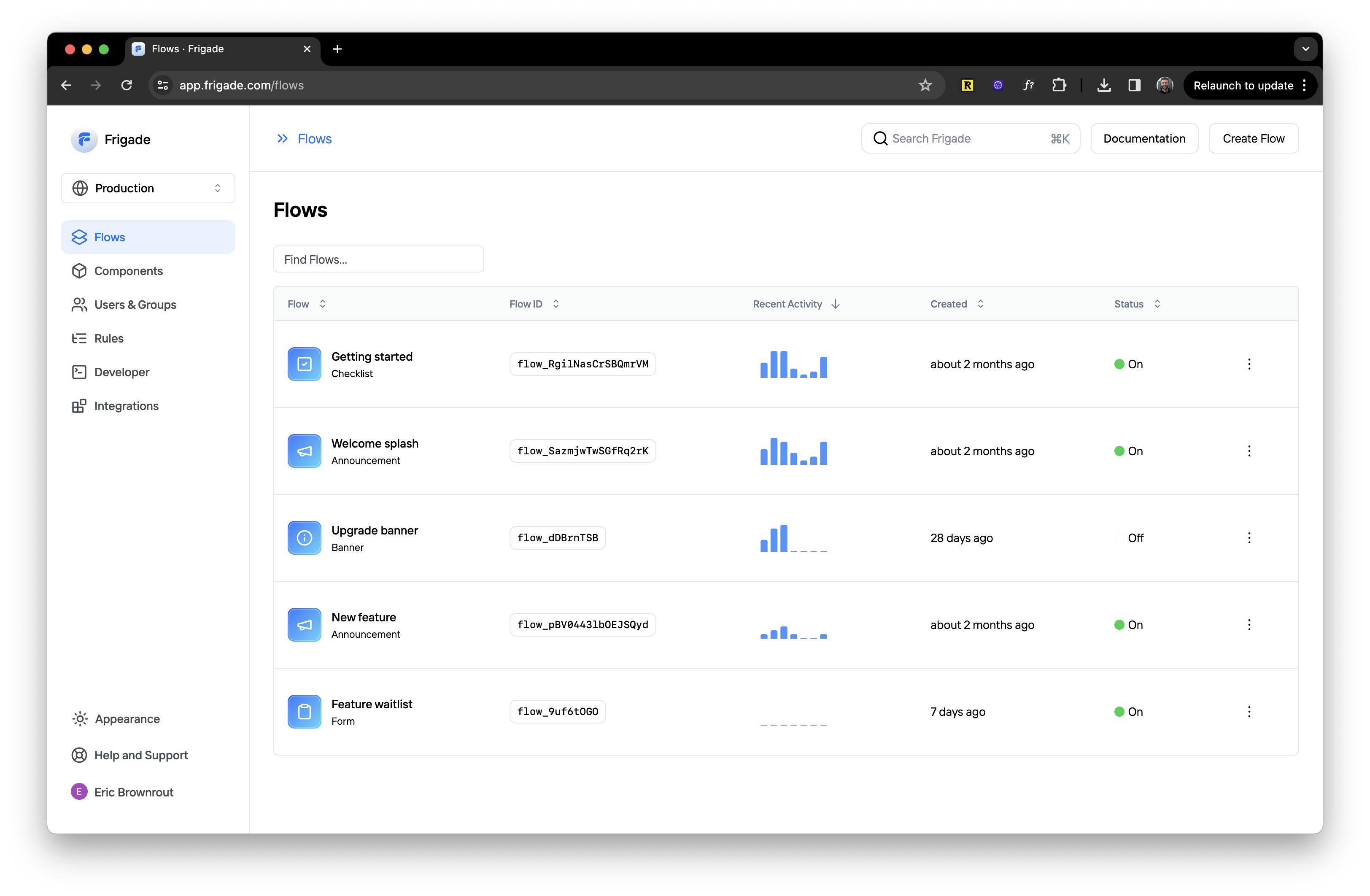
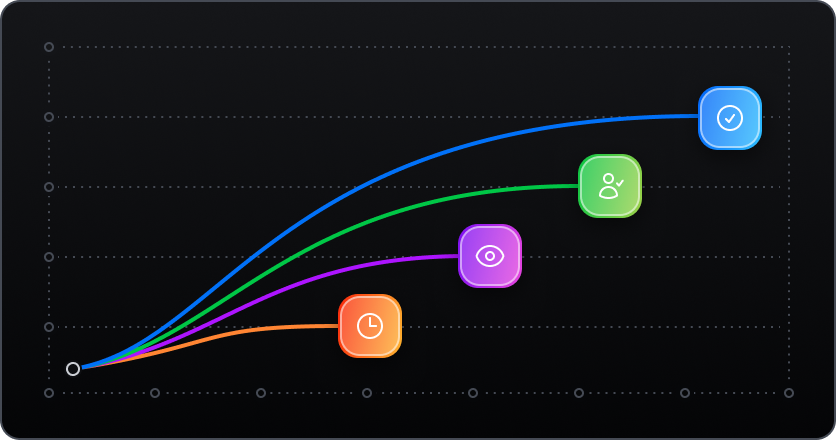
We've added activity graphs to the Flow table. Now, you can easily sort and see which Flows are getting the most traffic at a glance.
The graph shows the number of unique users in the last 7 days as well as the last time a user interacted with that Flow. Use it as a launching point to understand where the most engagement is, and then dive in to the Flow detail to get an even better sense of how it's performing.
Frigade 2.0 Release Highlights: New and Improved Audience Builder

Eric Brownrout
Cofounder
We're excited to share yet another highlight from Frigade 2.0: our new and improved audience builder.
The audience builder is a powerful tool that allows you to target Flows to specific groups of users based on their behavior in Flows, attributes, and more.
With the new audience builder, you can now create complex audience segments without writing any custom targeting code, but simply by using the visual interface under the "Audience" tab on the Flow detail page.
Finally, we also provide a preview of your audience segment in real-time so you can get a quick sanity check on your targeting.
We hope you enjoy the new audience builder and we can't wait to see what you build with it!
Check out our docs on Audiences and Targeting to learn more.
Frigade 2.0 Release Highlights: Light and Dark mode

Christian Mathiesen
Cofounder
We've all been there. You're working late at night, and you open a website that's looking so bright it physically hurts your eyes. Or you're working during the day, and you open a website that's so dark you can't read anything. Today, we're excited to announce that the Frigade Dashboard now works in both light mode and dark mode.
Additionally, you'll notice the Frigade Component Previews in the Dashboard also reflect the mode you're in. Thanks to our new SDK Theming System, this worked out of the box without much additional configuration.
This means that if your application works in both light and dark mode, you can easily configure your Frigade Components to match your theme without any spaghetti code of styling hacks. Check out the 2.0 Dashboard here.
Use the same Flow IDs in Development and Production

Christian Mathiesen
Cofounder

We have added the ability to use the same Flow IDs in the Dev and Prod environments. This means that going forward, you will no longer need to maintain two sets of Flow IDs for any new Flows you launch.
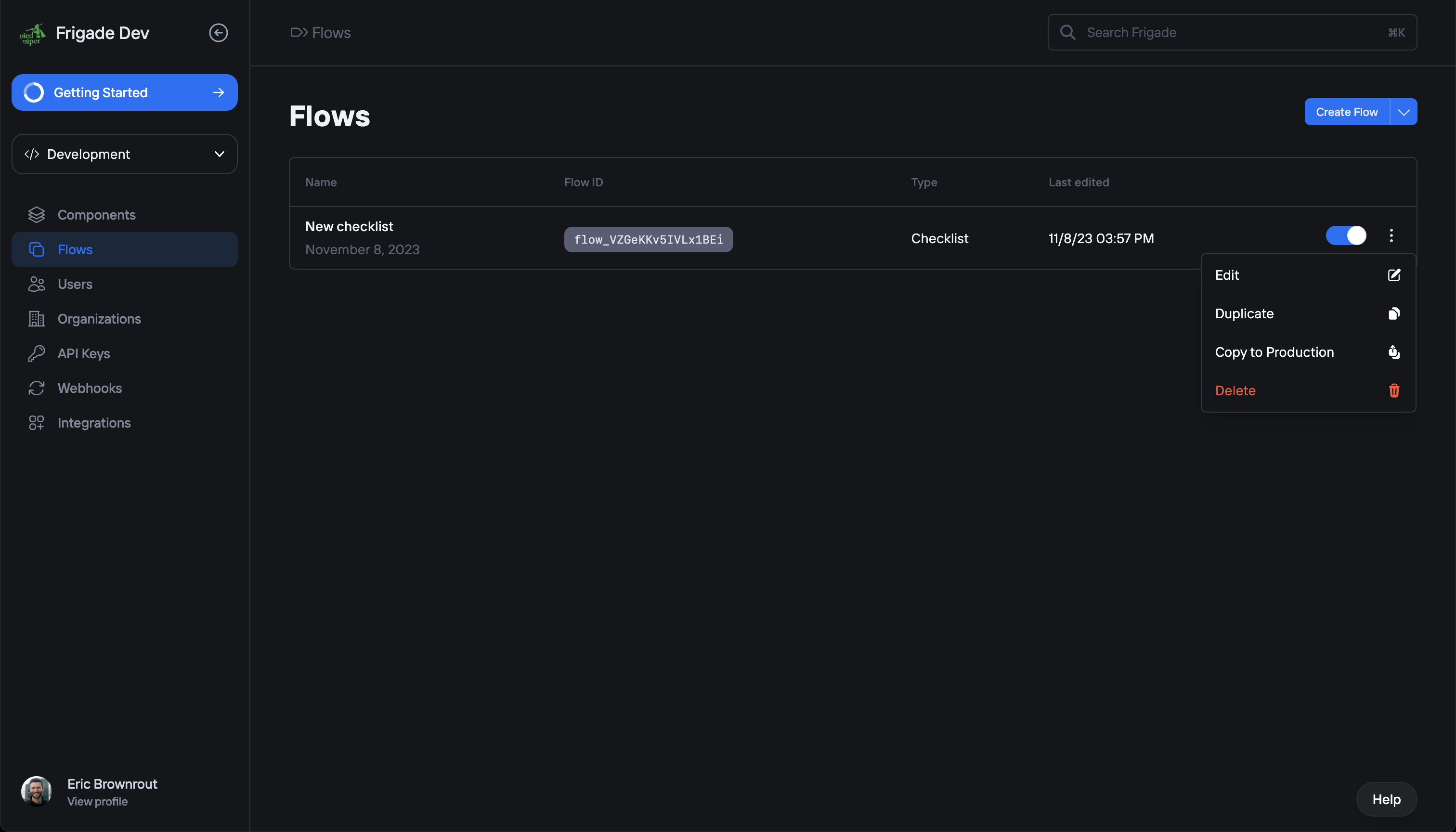
To use the same Flow ID across environments, simply click the "Copy to Production" button in the Development environment (pictured). This will create a new Flow in Production with the same ID as the Flow in Development. This is a single copy operation, so if you make changes to the Flow in Development, you will need to manually copy the changes to Production.
This change will not impact existing Flows in Development or Production.
Visit the Frigade Docs to learn more about environments.
Frigade React 2.0 Beta/Preview

Micah Snyder
Engineering
We have opened up the Frigade React 2.0 Beta/Preview for public testing.
This new version encapsulates the lessons we've learned from building our first React SDK over the past year, and I couldn't be more excited to show folks what we've been working on.
We'll soon share much more about the new version, but for now, here's a quick look at some of the new features:
- All UI powered by Radix Primitives. This means that all Frigade components are accessible out of the box as well as all the other goodies Radix comes with.
- A new and even more flexible design system. Fully utilize your own design system with Frigade and explode any component into its constituent parts.
- Greatly improved performance and bundle size powered by the Frigade Vanilla JS SDK
We’re building 2.0 in public so that you can have a look around if you’d like, contribute ideas, and test how our new features will integrate into your existing Frigade setup. General availability is planned for mid-February 2024.
Get started with the Frigade React 2.0 Beta here.
Vanilla JS SDK Update

Christian Mathiesen
Cofounder
A few months ago, we announced our Vanilla Javascript SDK which can be used in any stack that runs Javascipt (including Node.js). Since launching the SDK, we've incorporated a great deal of feedback and greatly simplified the API and models.
For instance, working with the lifecycle of Flows has been greatly simplified:
// Init the SDK
const frigade = new Frigade('FRIGADE_API_KEY', { userId: "my-user-id" })
// Marking a flow as completed:
const flow = await frigade.getFlow('FLOW_ID')
await flow.complete()
// Marking a step in a flow as completed:
const flow = await frigade.getFlow('FLOW_ID')
const step = flow.steps.get('STEP_ID')
await step.start()
await step.complete()
Additionally, we've introduced global event handlers to easily trigger actions in your application as a user progresses through a Flow:
// This callback will be called when a the current user/group changes state in any flow
const callback = (updatedFlow, previousFlow) => {
console.log('Flow state changed:', flow.isCompleted)
console.log('Step state changed:', flow.steps.get('STEP_ID').isCompleted)
}
frigade.onStateChange(callback)
In the coming months, we'll continue to invest in the JS SDK as it becomes the foundation of all our Javascript-based SDKs. Get started with the Frigade Vanilla JS SDK here.
Merging Guest and User Sessions

Christian Mathiesen
Cofounder
A common use case in product onboarding is to allow a user to go through an onboarding flow before registering their account. For instance, a user might a fill out a Form or even a Checklist before they will be assigned a user ID in your own database. Without Frigade, this would typically require developers to build a custom datastore to track guest sessions, managing cookies or local storage for storing IDs, along with hundreds of lines of customized code to map data collected during the guest session to the real users database.
We're happy to share that Frigade now allows you to easily map all data and state collected from an unauthenticated user directly to their registered account with just one line of code.
Simply use the linkExistingGuestSessionToUser method in the Flows Hook as such:
import { useUser } from '@frigade/react';
const { linkExistingGuestSessionToUser } = useUser();
// This will merge all state from the guest session
// to the user with the ID '1234'
linkExistingGuestSessionToUser('1234');
This feature is available in @frigade/react version 1.38.8 and above. Happy linking!
Improved Docs Layouts

Eric Brownrout
Cofounder

We've given our developer docs a layout upgrade! Rather than storing all our docs on a single page (let's be honest, it was getting a bit out of hand), we've divided our developer docs into high-level sections to make it much easier to find the content you're looking for.
Head over to the Frigade docs to see our new layout and more easily find what you're looking for.
Updated Flow Analytics

Stuart Norrie
Design

Understanding how your onboarding and product education flows are performing is crucial to their success. After hearing feedback from Frigade users that they wanted better performance insights directly in the Frigade dashboard, we worked to give Frigade's Flow analytics a big update. Some of the new analytics features include:
- A new graph showing flow breakdowns for user seen, started and completed states along with overall completion rate.
- The ability to view performance over different blocks of time.
- Analytics on individual Flow Step performance which is particularly useful for checklists, tours, multiple step forms and more.
- Unique stats for each Flow version to understand how iterations have performed against each other.
And when more detailed analytics are needed, Frigade’s 3rd party analytics integrations for tools such as Posthog, Amplitude, Mixpanel, or Segment are available to be setup directly in the Frigade dashboard.
Check out the new Frigade Flow analytics in your Frigade Flows stats page now and let us know what you think!
Targeting Acquired

Micah Snyder
Engineering

One of the key features of Frigade is the ability to refine and adapt your UX based on actual user data. The need to customize what you're doing based on user properties and events pops up everywhere: Has your user completed prerequisite A and should now see Flow B? Has it been a week since last time you reminded them to complete a task? Are they part of a cohort that needs to fill out extra info in order to meet compliance requirements? All of these are jobs for our targeting system.
If you're not familiar with it, the TL;DR of targeting in Frigade is that we allow you to control the state and visibility of Flows (and Steps within those Flows) based on the data you've recorded about the current user, whether that's via the hooks in our SDK or by syncing an external data integration. We do this via a custom query language that allows you to write boolean expressions against any given property, if user.property('foo') == 'bar' then do the thing, you get the idea.
Previously, targeting was a purely code-based affair, which works well enough for simple queries, but things could get a bit out of hand when writing a more complex targeting query based on multiple different conditions.
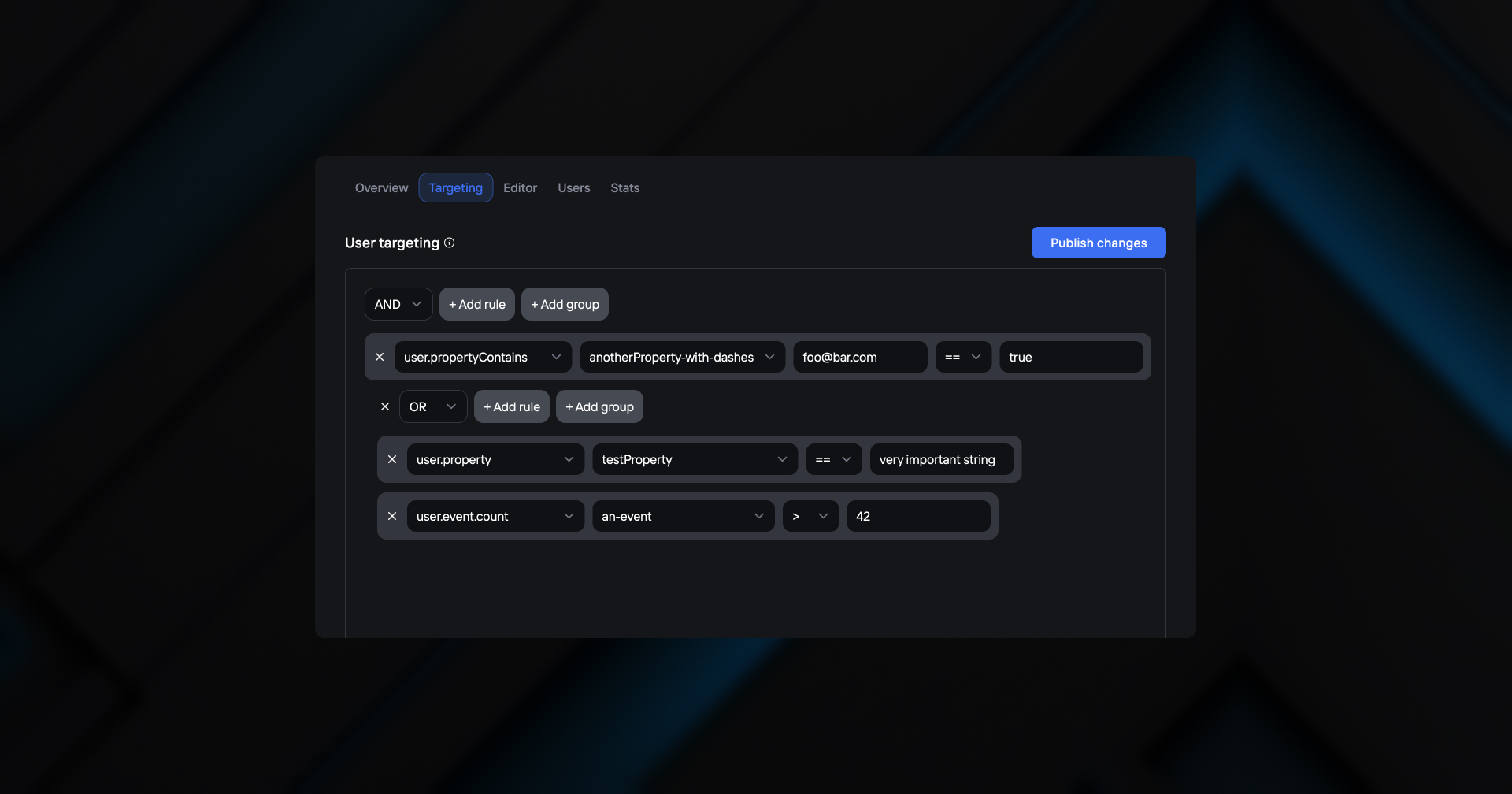
Good news: We've fixed that! Now when you view a Flow in the Frigade app, you'll see a "Targeting" tab that contains our visual targeting editor. You can choose what you want to query on from the dropdowns, which include all of the properties and events you've recorded. No more trying to remember the exact targeting syntax and/or whether you tracked a userSignUp or a userSignup event.
As always, reach out and let us know if you have any questions.
Async Validation Handlers in Forms

Christian Mathiesen
Cofounder
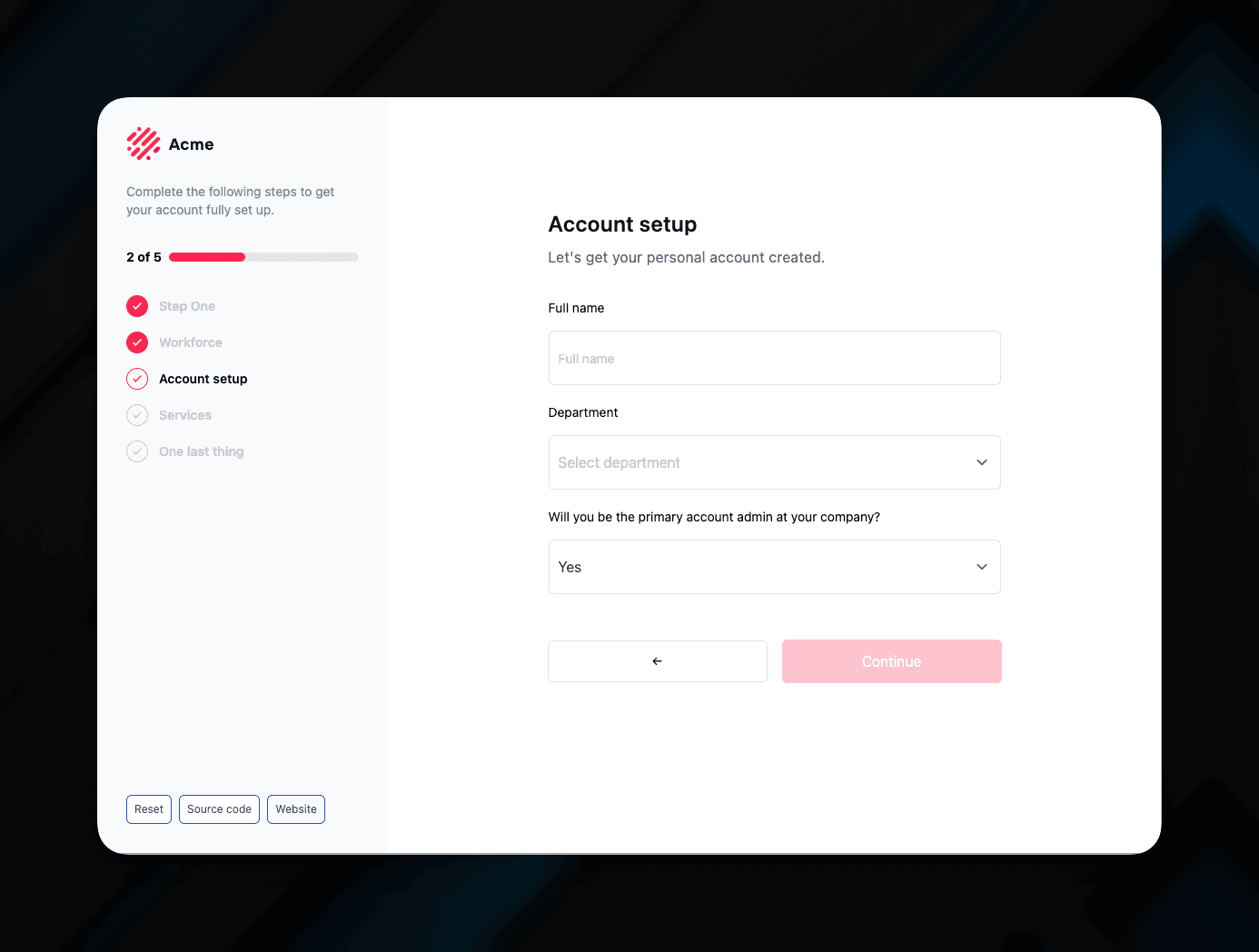
The Frigade Forms SDK now supports asynchronous validation between steps/pages in a form using the validationHandler prop on the <FrigadeForm /> component. We heard from developers that when working with forms in Frigade, it's often useful to block the user from going to the next step until an async call has completed. For instance, you may want to make a database or API call and ensure that this succeeds before letting the user continue.
Here it is in action in our own onboarding flow where we use a <FrigadeForm /> (made extra slow for dramatic effect):
As the user clicks "Continue", we use the validationHandler to send the data to our database and wait for the call to succeed (hence the loading indicator in the button). This is an example snippet of what this could look like in your code base:
<FrigadeForm
flowId="flow_HBHCxYG8G7BUtcMb"
validationHandler={async (data) => {
// Do some network call or async process
const result = await myValidationFunction(data);
if (!result) {
return `An error occurred: ${result}`;
}
return true;
}}
/>
To get started with async validation in Frigade Forms, simply bump @frigade/react to version 1.35.29.
Component Library Updates

Stuart Norrie
Design

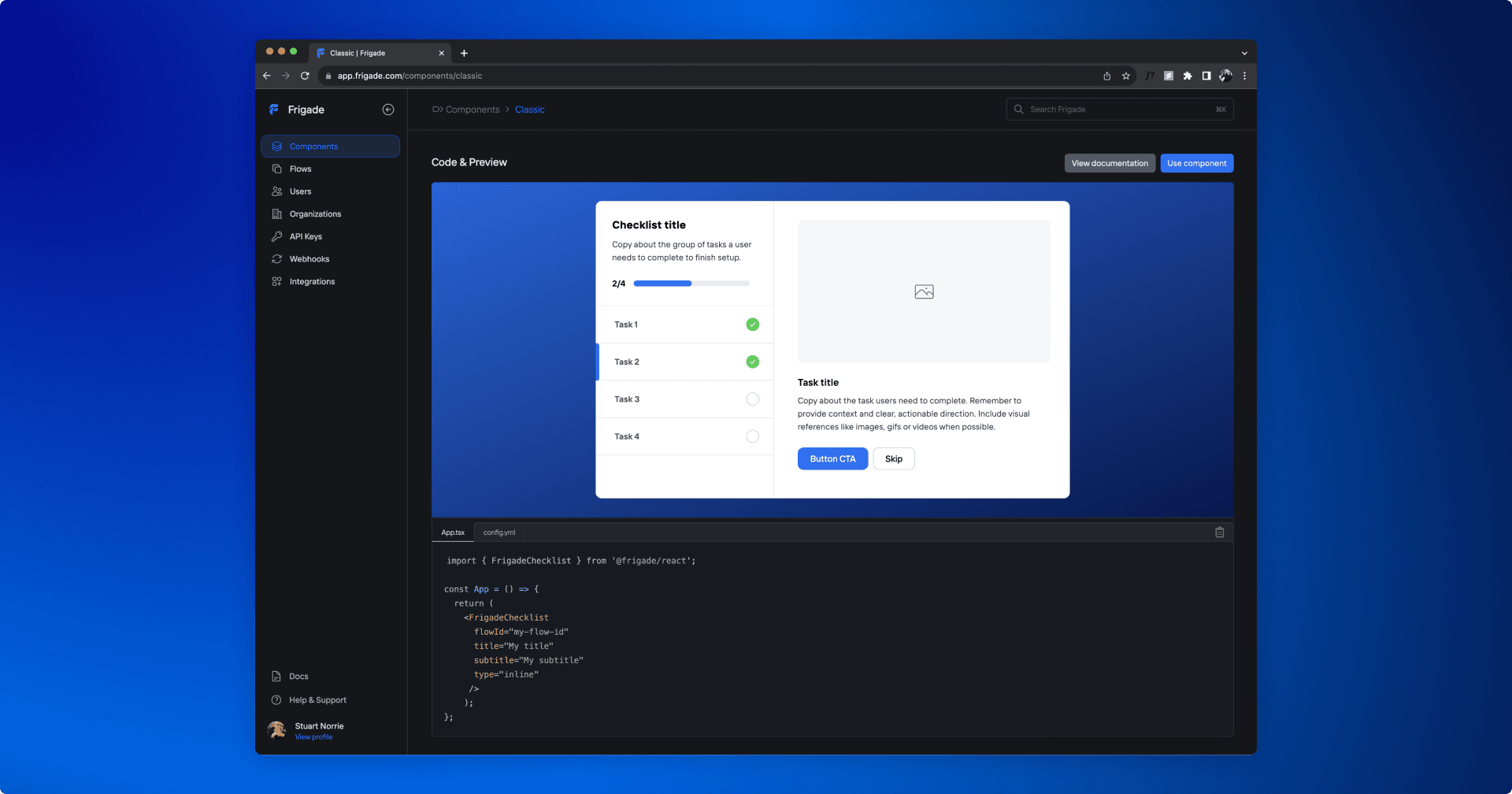
Today, Frigade's component library has received a big shiny update 🎉
Our components have had their designs restyled, layouts and flows updated, and they’ve been made interactive in the Frigade dashboard component and component detail pages. You’ll now be able to view and interact with each component to see how they work and how your users will experience them before you add them into your product. Be sure to be on @frigade/react version 1.35.14 or higher to check these updates out.
Multiple Environment Support

Christian Mathiesen
Cofounder

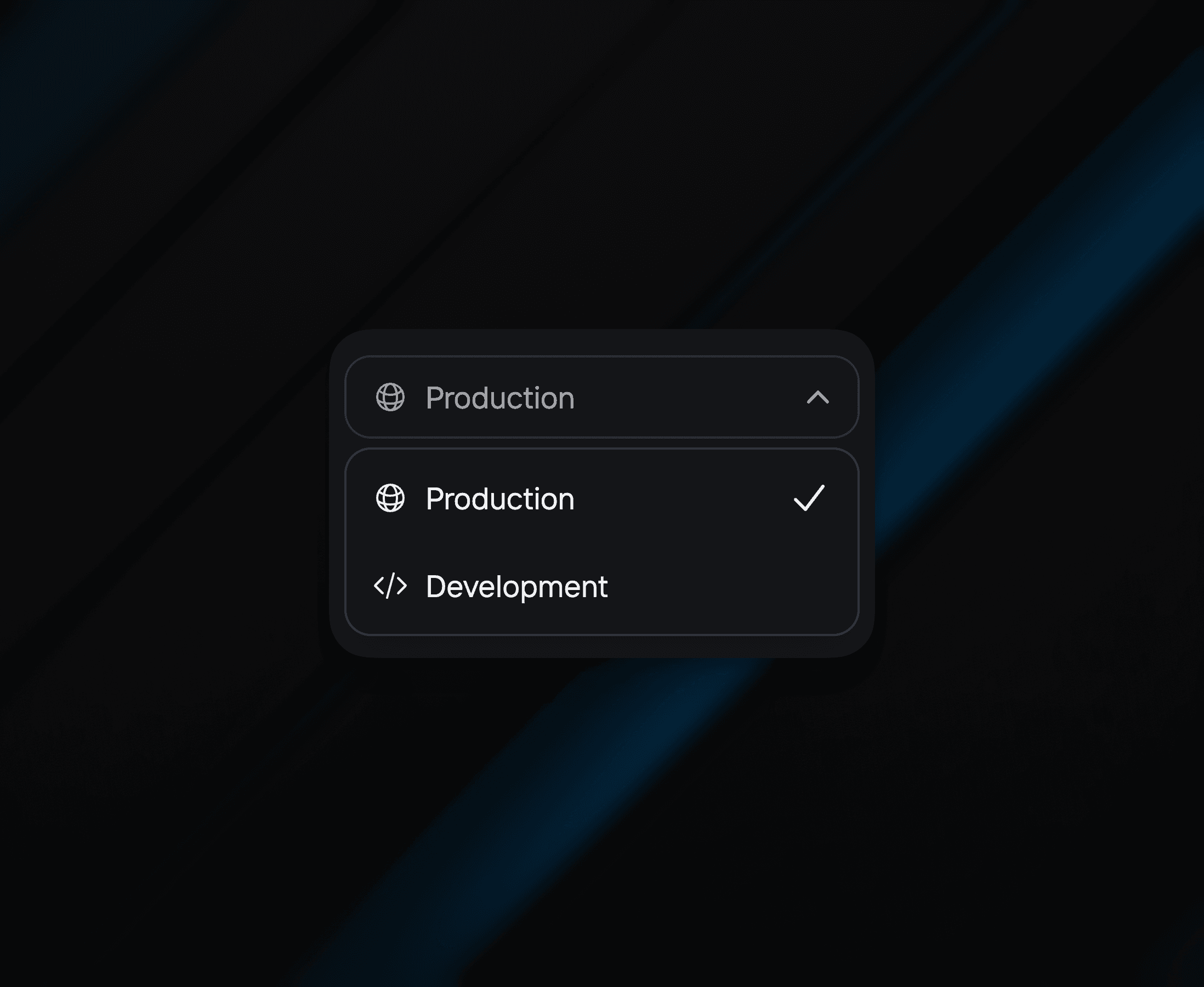
We're excited to share that all Frigade plans now have access to multiple environments.
With this change, you can keep separate Frigade instances for your development, staging, and production environments, and easily switch between them. This is especially useful when developing new Flows or when iterating on existing Flows. Additionally, the environment separation allows you to avoid ID collisions between development and production while also keeping clean Reporting and Analytics data in Frigade.
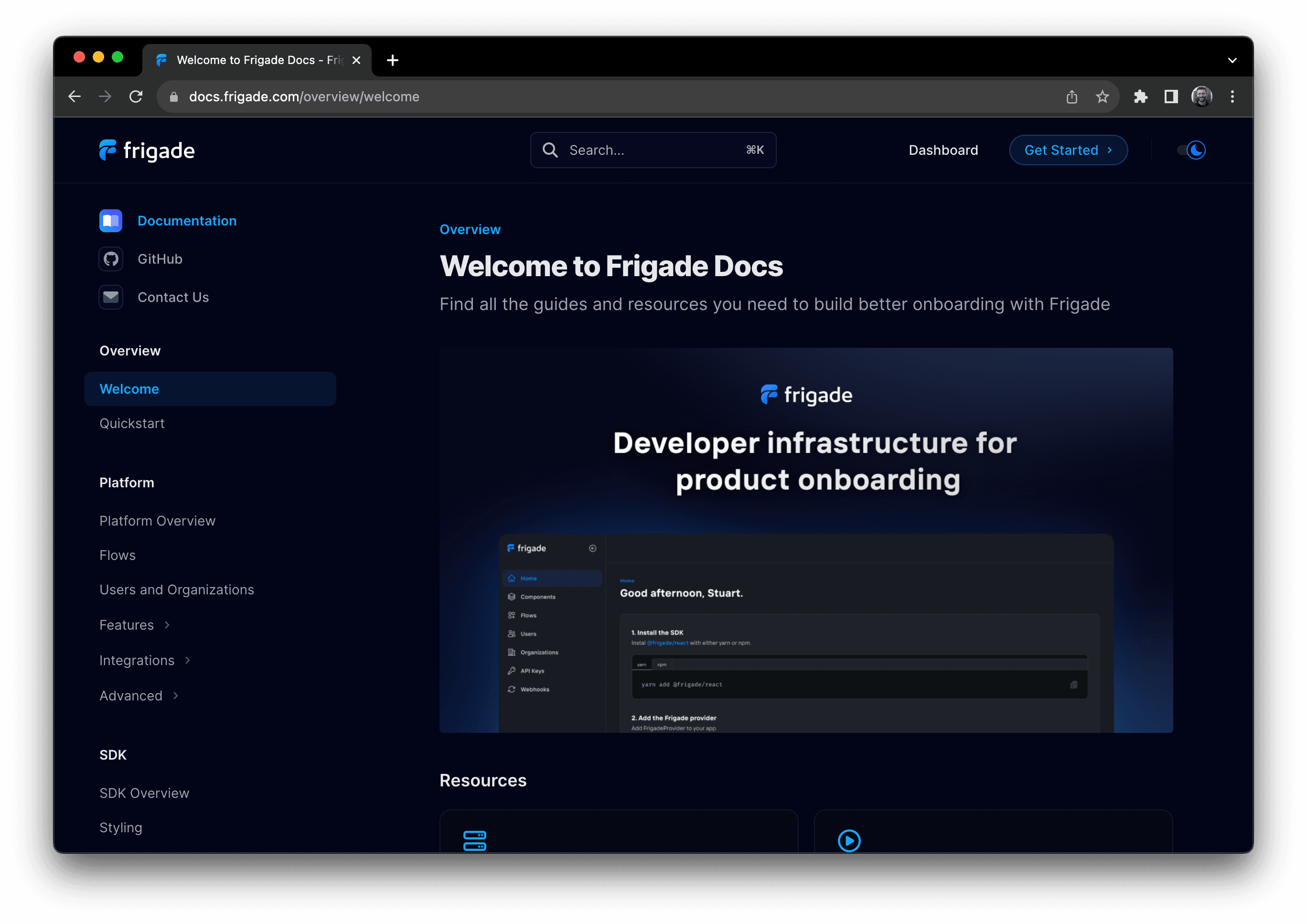
Developer Docs Upgrade

Eric Brownrout
Cofounder

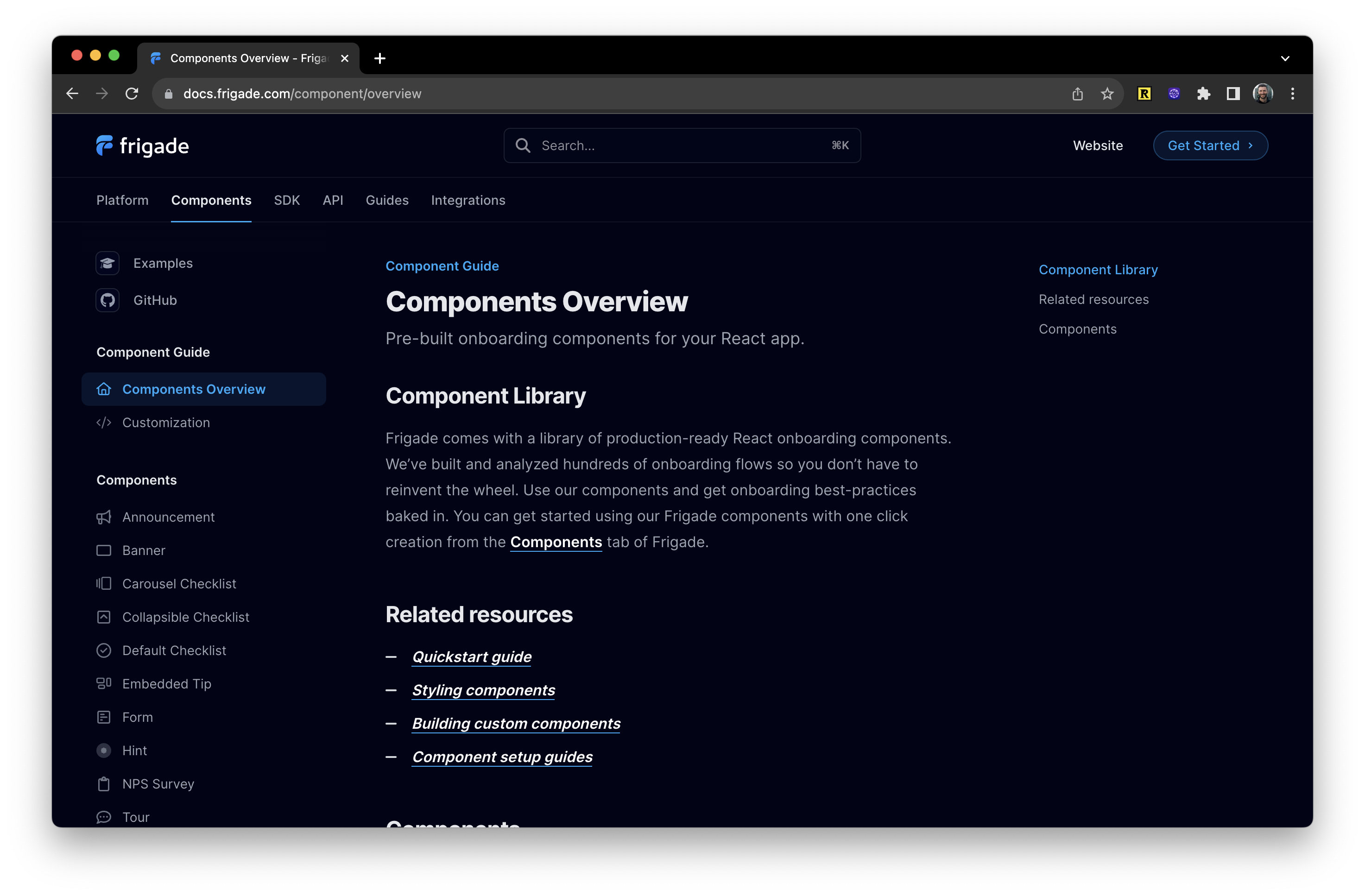
Great developer documentation is essential to onboarding and adoption for developers tools like Frigade. We've been working hard to make incremental improvements to our docs over the past few months. But today, we're unveiling a major upgrade.
Here's what you can expect from the new and improved documentation:
- An awesome AI Chatbot to engage with Frigade Docs
- A revamped structure and more intuitive organization
- A dedicated components section with copy/paste code snippets
- Clear setup guides for forms, announcements, and more
We're always looking for ways to make things even better. So, we'd love to hear your thoughts and suggestions on how we can continue improving our docs to make building great onboarding even easier. Your feedback means a ton to us, and thank you to those that have helped contribute to this iteration.
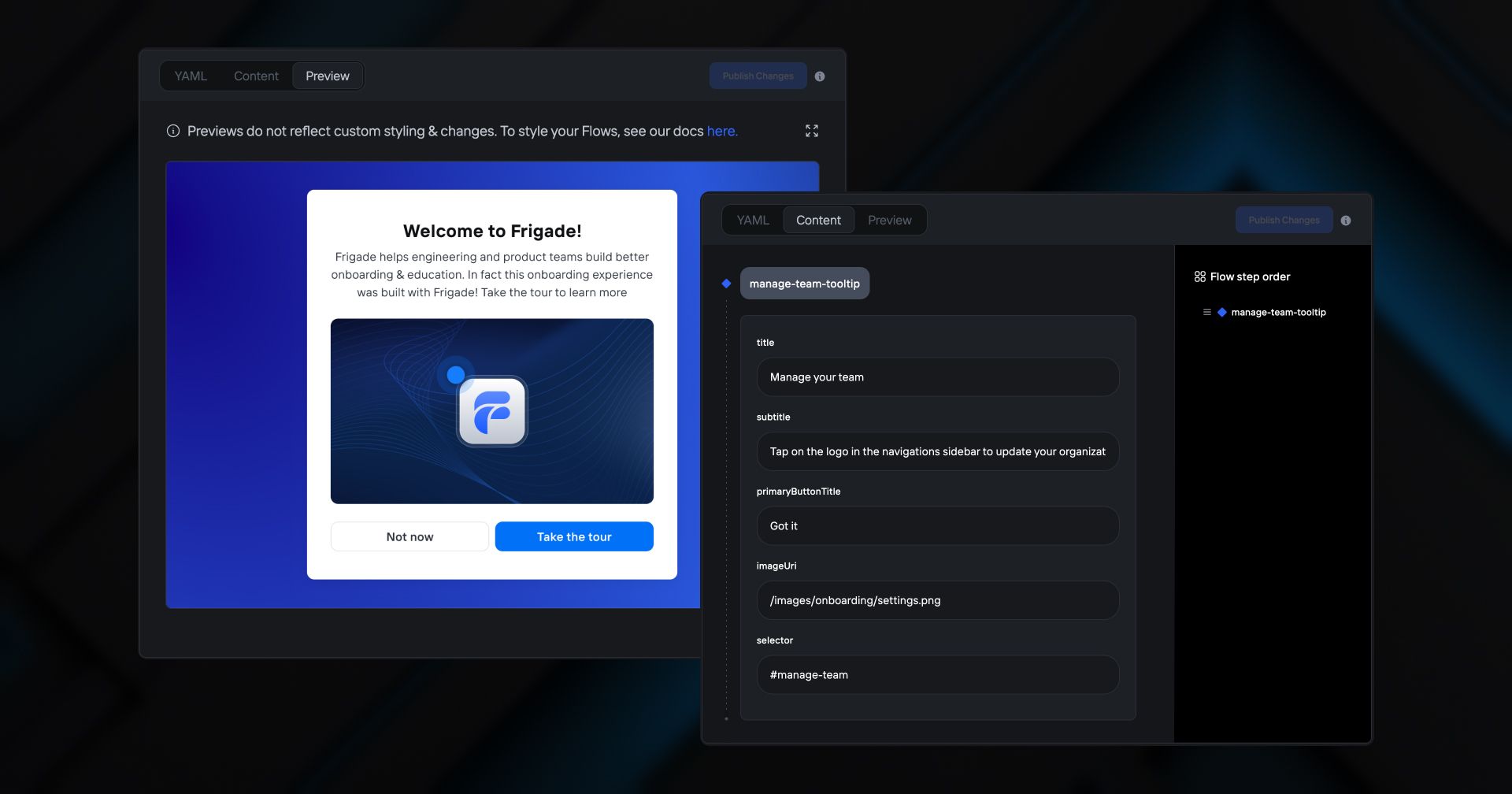
Content Editor & Component Previews

Micah Snyder
Engineering

We love YAML, we really do. It's powerful, extensible, and blessedly free of nested curly braces.
But! We also know that you likely have folks on your team who are less in love with general purpose markup languages than we are. One of those people might even be you, the person who is reading this changelog. If so, that's ok, we're here for you too.
To prove that last statement true, we just launched our new Content Editor. It allows you to quickly update existing content in your Flows without having to also manage the structure of the YAML document behind the scenes. You can switch back and forth freely between YAML and Content editing, and your changes will be shared between the two as you type. For now, we only support editing the first-level steps of a Flow, so for deeply nested Flows like Forms you'll have to stick to YAML for now.
Next to the "Content" button in that screenshot, you may have also noticed a "Preview" button. It does exactly what you think it does, assuming that you think it renders a live preview of your Flow.
In our own usage of Previews, we've found them especially useful for quickly swapping back and forth while editing a Flow to make sure that our content is rendering correctly. We also added a fullscreen option at the top right of the preview pane, so you can give larger Components a bit of breathing room when they need it.
Head over to your Flows in Frigade to check out the new editor features, and as always reach out if you have any questions!
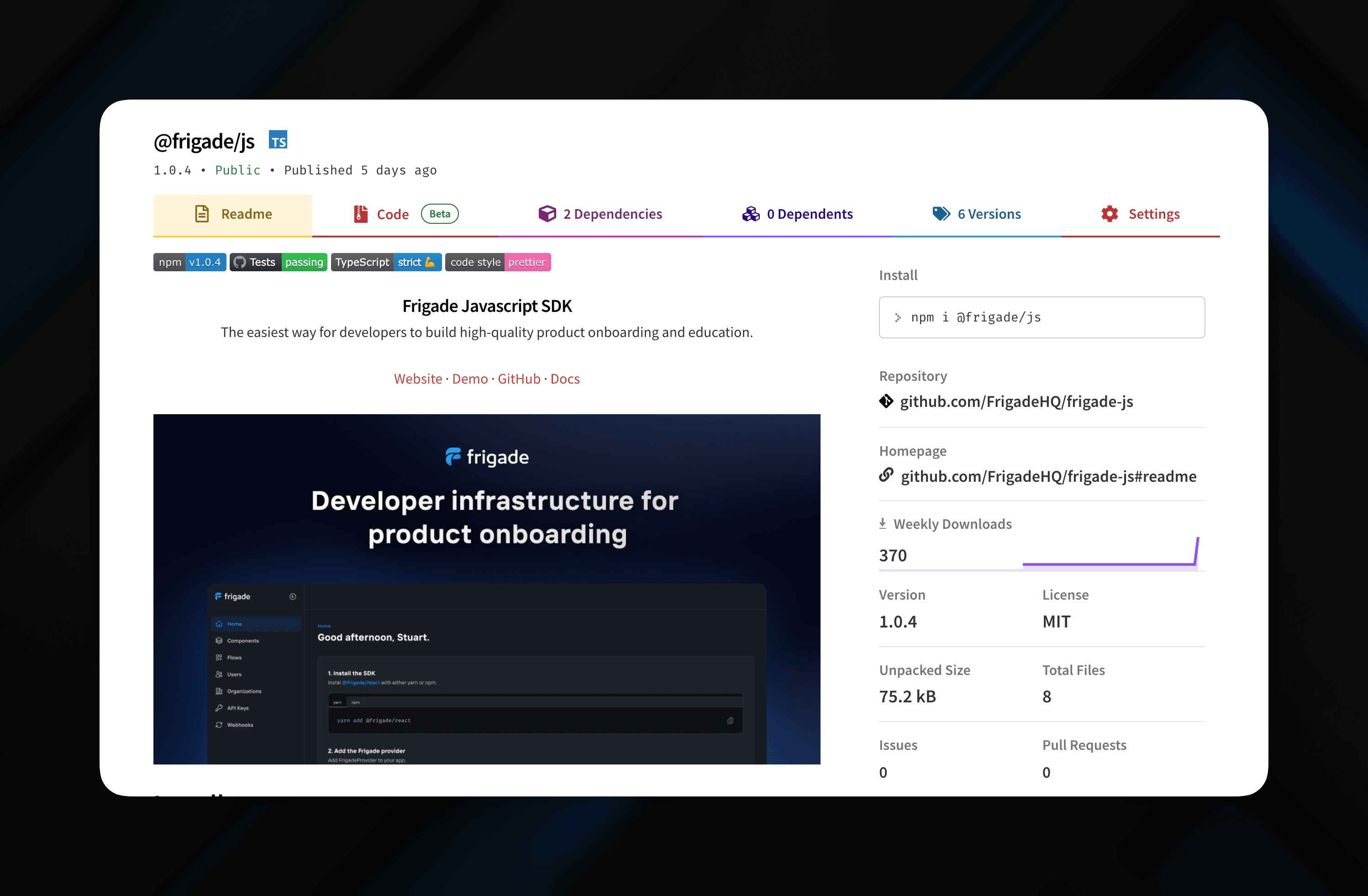
Introducing Frigade's Vanilla JavaScript SDK

Christian Mathiesen
Cofounder

Today we are announcing the launch of our Vanilla JavaScript SDK. The SDK allows you to build native onboarding and adoption experiences with Frigade across any platform that can run Javascript -- regardless if this is on web, backend, or even mobile. In this initial release, we're offering a lightweight series of headless APIs for interacting with Frigade.
This allows you to build powerful onboarding experiences that match your application's look and feel such as checklists, tours, and in-product guides that leverage Frigade's Flows, Targeting, and Analytics capabilities.
Getting started
To get started, simply run npm i @frigade/js . The API follows an interface similar to the likes of Segment and Posthog. As such, you can initialize the SDK in a few lines as follows:
import frigade from '@frigade/js'
await frigade.init('FRIGADE_API_KEY')
await frigade.identify('USER_ID', {
name: 'USER_NAME',
email: 'USER_EMAIL',
signed_up_at: 'USER_SIGNED_UP_AT' // ISO 8601 format
})
// Optional: send organization/group id
await frigade.group('ORGANIZATION_ID', {
name: 'COMPANY_NAME',
})
Once you've set up the SDK, you're all set to start implementing Frigade Flows. Read the docs to get started.
Component support
We will soon be porting over our existing components for the Vanilla SDK which will leverage native web components. In the meantime, you will still have all the power to build any experience.
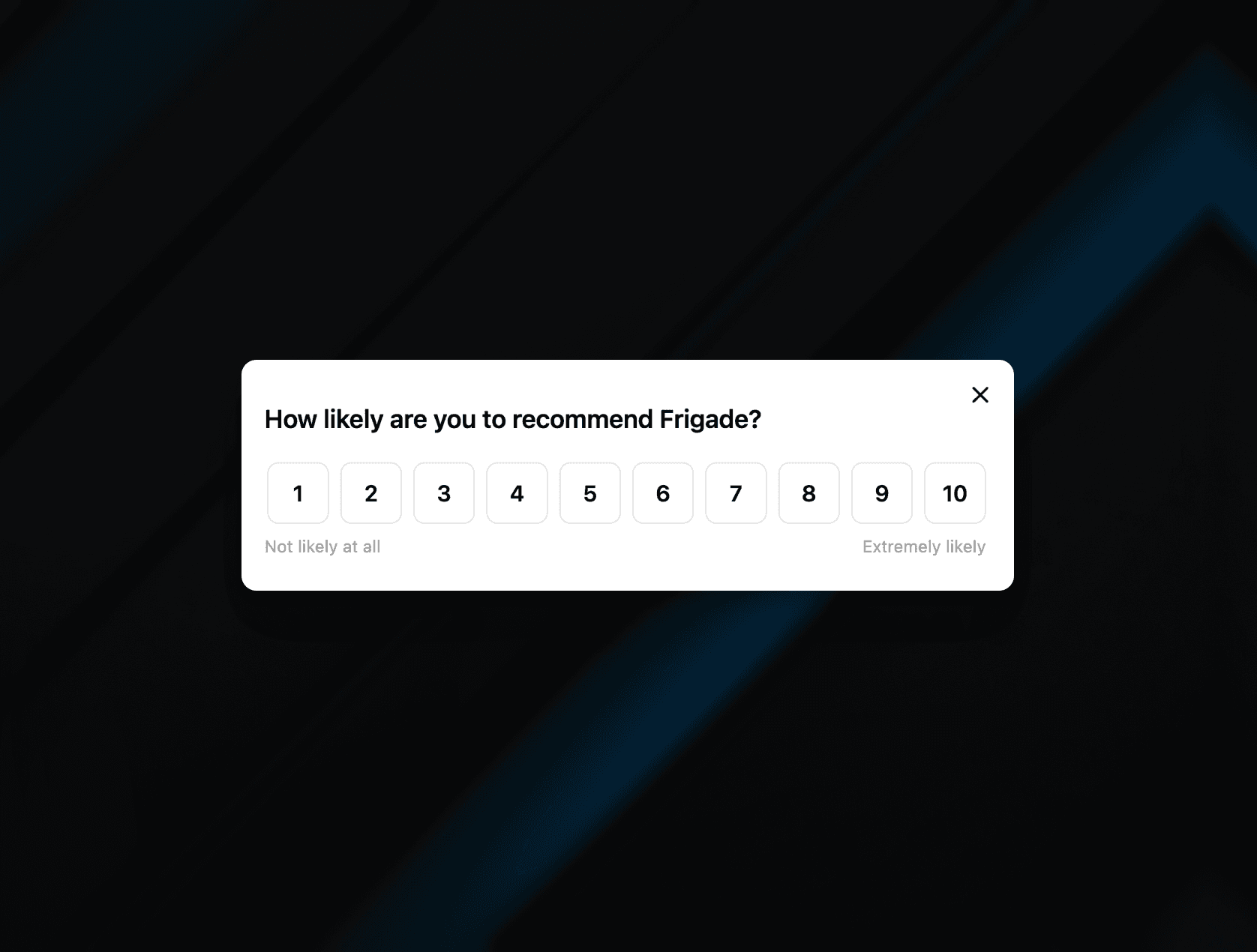
Introducing NPS Surveys

Christian Mathiesen
Cofounder

We're super excited to share the launch of our brand new NPS Survey Component! 🎉
Now, you can effortlessly integrate NPS surveys into your app and gather valuable feedback from your users to understand how satisfied they are with your awesome service.
Just like our other Frigade components, adding the NPS Surveys is a breeze. Use the <FrigadeNPSSurvey /> component in your code, and voila! Watch as NPS results arrive in Frigade in real-time.
Ad blocker-proof
As Frigade's components are part of your application bundle and doesn't require injected third party javascript libraries, you will avoid the common problem of having your NPS Survey blocked by ad blockers.
Avoid distrubing users doing critical tasks
You have complete control over when and where the survey appears in your product. Say goodbye to creating annoying moments when users are caught up in critical tasks and can't give proper feedback. With the Frigade NPS Survey, you can create an optimal user experience and receive unbiased feedback on your product.
Targeting
Using Frigade's Targeting system, you can also choose which users are actually eligible for the NPS survey. It's perfect for making sure only users who have used your product for a certain period or have interacted with specific features will see the survey.
Ready to add an NPS survey to your app? It's easy. Just head over to our Component Library and pick the NPS survey component. Start gathering more product feedback and improving your app today!
React Multi-Page Forms

Christian Mathiesen
Cofounder

Say goodbye to janky iframed Typeforms. Today, we're giving developers a better way to build native multi-page forms. While our existing forms are very useful for gathering quick bits of data such as product feedback or customer information, we have heard from customers that they want to use Frigade for building more comprehensive forms to power their post-registration flows.
Our multi-page forms enable you to create a paginated flow of the form inputs Frigade already supports. This is perfect for situations where you need to gather a large amount of data from users without overwhelming them with a lengthy form. Breaking longer forms into bite-sized steps is a proven way to increase activation rates.
As with all other Frigade React components, some of the powerful features that come baked into forms include:
- Production-ready form components: Frigade Forms comes with common form inputs for collecting common data like email, text, numbers, multiple choice, and more.
- Fully customizable: Apply any CSS to any element. Match your brands look and feel.
- Built-in validation: Build bespoke form validation with Frigade (powered by Zod).
- Embed your own React components: Have that cool custom component in your form? No problem. You can embed any React component inside Frigade forms and use Frigade's data model for storing and retrieving data.
To see it in action, we updated our existing demo flow to use multi-page forms. You can try it out here and view the source code on Github.
Dynamic Form Validation

Christian Mathiesen
Cofounder
Today, we're excited to announce Dynamic Form Validation for Frigade Forms. This feature allows Frigade developers to build native feature rich forms for onboarding and activation directly in existing React Applications without sending users off-site or embedding iframes.
You can use the validation property on any field in the multiInput form type to validate any input. For this, we leverage Zod for validation and error handling.
Head over to the Component Library to get started with Frigade Forms.
Dynamic Variables in Flows

Christian Mathiesen
Cofounder
This week we're excited to announce the ability to dynamically inject content from your application directly in your flows. Often it's useful to be able to set variables dynamically in your flows. For instance, you might want to set the name of the user in a flow, or dynamically load localized strings. This is possible by using dynamic variables.
Flows now support setting custom variables anywhere in the data defined from the Frigade dashboard. For instance,
your flow-data.yml might look like this:
data:
- title: "Hello ${firstName}!"
In React, you can set the map of custom variables in two ways. Either directly on the flow:
<FrigadeChecklist
...
customVariables={{
firstName: 'Christian'
}}
/>
HTML and Markup in Frigade Flows

Christian Mathiesen
Cofounder
When building a flow with Frigade, it's often useful to be able to emphasize certain words in text, add external links, or even embed an image. This is now possible with the support for Markup and HTML in Frigade flows.
Rolling your own components with Frigade Headless UI

Christian Mathiesen
Cofounder
While Frigade offers a wide range of pre-built production-ready UI components such as checklists, tooltips, surveys, you sometimes want to build your own UI component and simply leverage Frigade's Platform and API to power the experience.
This is now possible with our useFlows() hook which is the main entry point for building custom flows in Frigade. It contains a series of functions which will give you all data for a flow, the user’s state in it, and allow you to update the user’s state.
Head over to the docs to learn more.
Webhooks

Christian Mathiesen
Cofounder
We're thrilled to introduce webhooks in Frigade, bringing real-time notifications and seamless integration with third-party tools to enhance your user engagement strategies. This allows you to receive instant notifications when users or organizations take actions in your Frigade Flows.
Version Control

Christian Mathiesen
Cofounder
Exciting news! Frigade now offers version management for onboarding flows. With this latest update, you can efficiently manage different versions of your onboarding flows, making it easier than ever to iterate and improve your user experiences. Make changes, experiment with new ideas, and iterate on your flows without disrupting the user experience.
With the introduction of version control, you can also leverage the Frigade analytics to understand performance between your iterations. This is super helpful when you're trying to optimize your onboarding funnel to minimize drop-off and maximize activation.